a.背景色
http://www.djmiller.net/webcolorpalet.htm

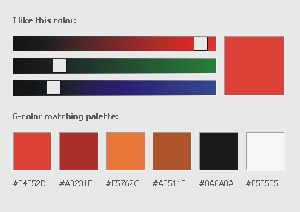
網頁配色
依據配色工具建議的顏色來配色
1.#F5332C
2.#A8231E
3.#F5762C
4.#A8511E
5.#0A0A0A
6.#F5F5F5
2.文字的顏色
a.CSS樣式表
CSS樣式表的範圍相當大,這裡提到的僅是很基礎的應用,同學們有興趣的話,可以上網尋找相關文件。
相關網址:
a1.http://ccca.nctu.edu.tw/~hlb/trans/practicalcss/
a2.http://www.twbts.com/css/
a3.http://www.csszengarden.com/tr/chinese/
a4. http://www.microsoft.com/windowsvista/features/forhome/default.mspx(樣式參考)
b.Dreamweaver中CSS的使用
b1.製作CSS
b2.使用CSS:改變字體顏色或大小,就像在"Word"軟體中一樣簡單。
c.文字與背景色的關係
如果先不考慮色彩的美感,至少要做到的就是"文字明顯易讀"。在固定的字體大小與顏色之下,來比較看看不同背景的差異。
TEST
TEST
TEST
TEST